Did you know it's possible to see console.logs on Chrome for iOS?
I was astonished at first, but it can be really helpful to debug console.logs you placed directly from the device.
Of course, you already can debug iOS on Safari, but Safari has its own rendering and might behave differently, so the Chrome team decided to build in a logger for all tabs even!
How it works:

Viewing console.logs on Chrome for iOS
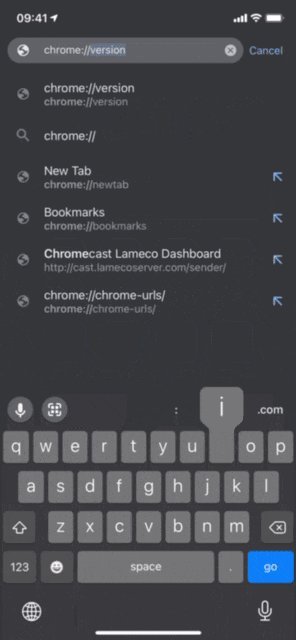
To enable this feature, open Chrome and type the following URL.
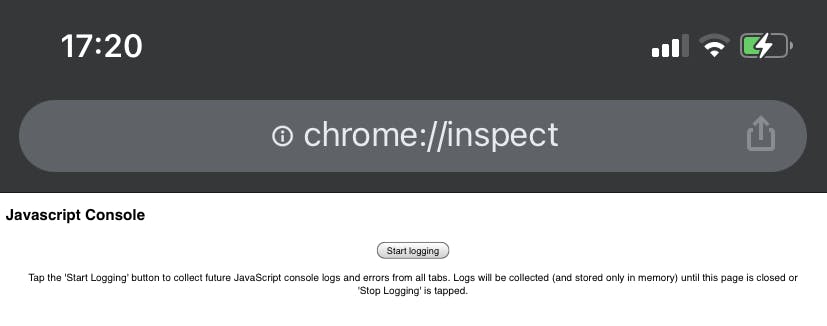
chrome://inspect
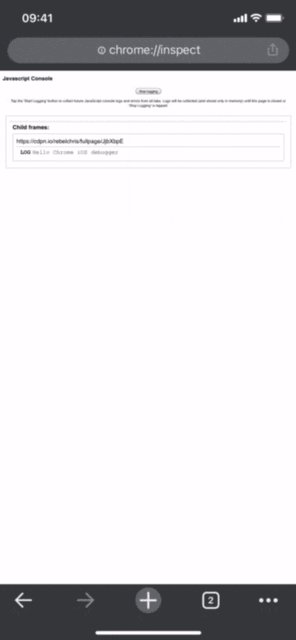
This will open up a tab looking like this. You can then tap the "start logging" button.

Note: The site is not responsive. That's why it looks so tiny.
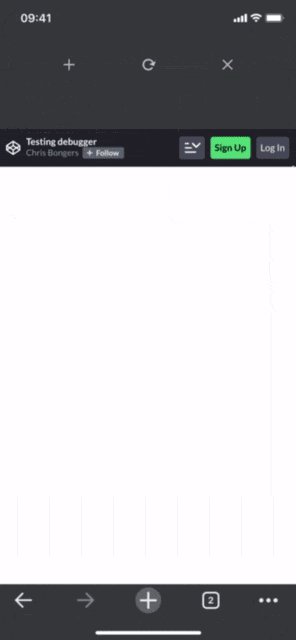
It's important not to remove this tab, so open a new tab with the website you want to log.
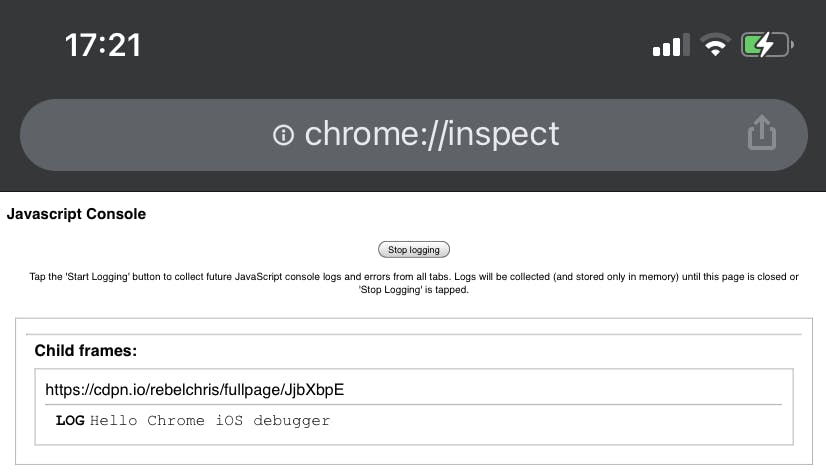
In my example, I use a Codepen. That's always just retuning one console.log.
The results will come in like this:

And there you go, a super simple but effective way to console.log on your iOS device.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter

