Following my article about the top 10 visual studio code plugins and 5 full-stack projects we are now looking at Chrome extensions.
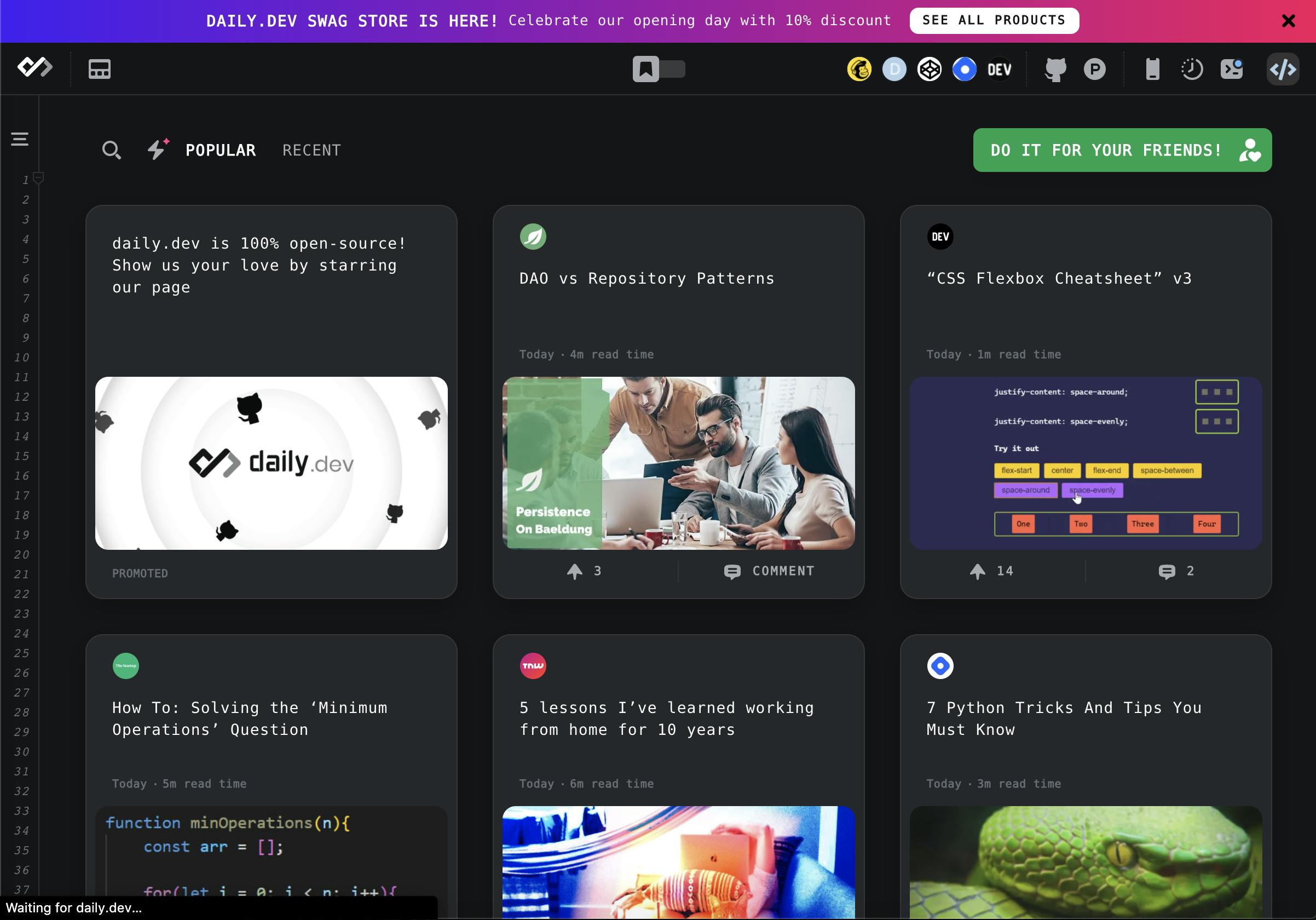
1. Daily.dev

Daily.dev really became my go-to extension! They provide a default opening tab that shows you the most awesome dev news. And keep an eye out. You might find one of my articles there.
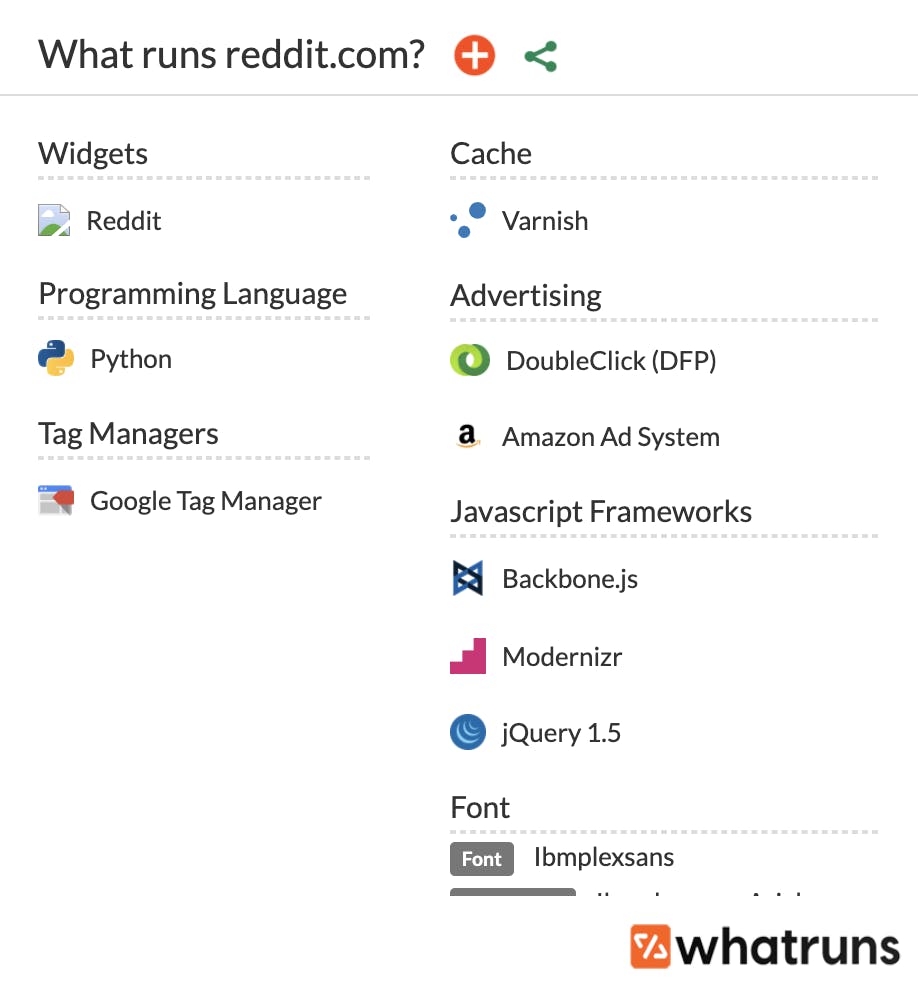
2. WhatRuns

I'm sure you ever wondered what stack a website was using? This extension will tell you super quickly what's going on. It even tells you certain versions.
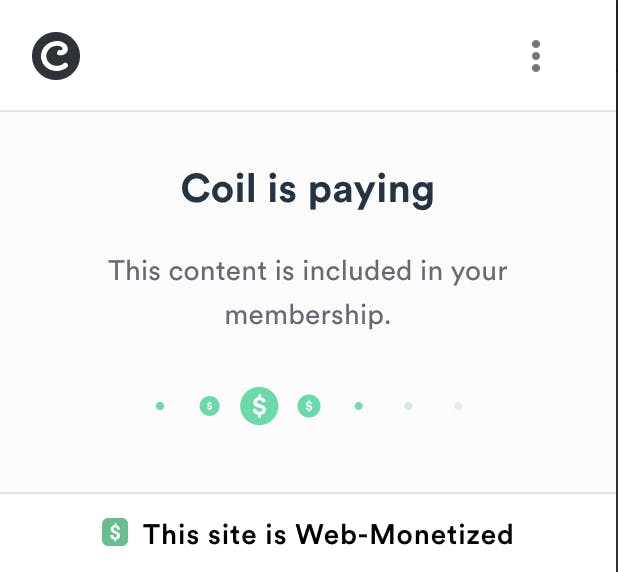
3. Coil

Coil is a fantastic extension when it comes to getting paid for viewing content. If you ever found yourself reading awesome content, think about getting a Coil subscription.
4. Grammarly for Chrome

Although this is more of a "writers" extension, I think everyone can benefit from using Grammarly. The extension works great on all kinds of websites.
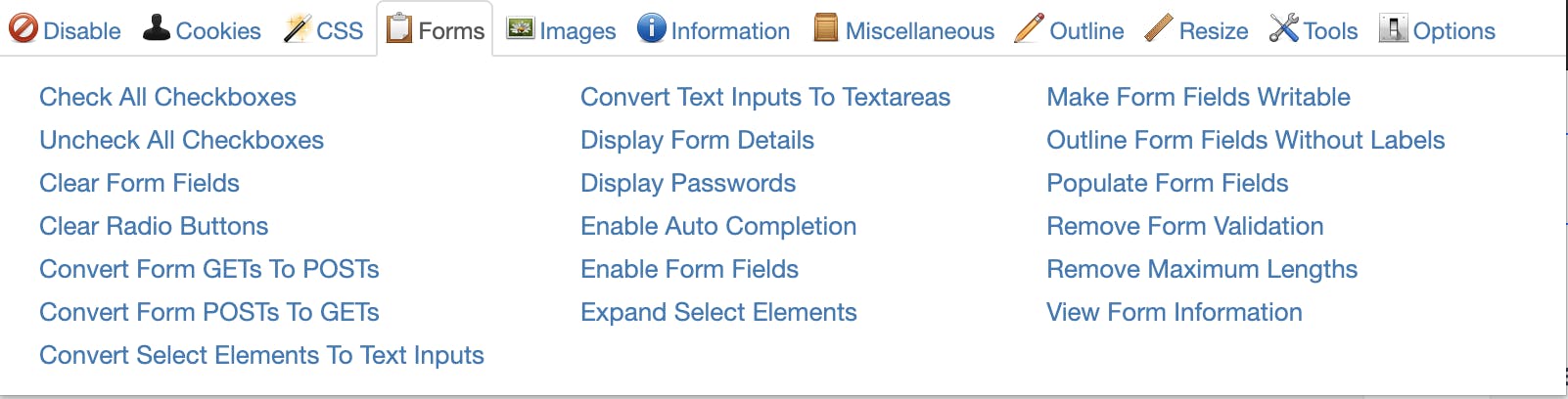
5. Web Developer

I think this is my number one used plugin. It has so many great tools built in, including form fill, cookie clearing, image disabling, and many more!
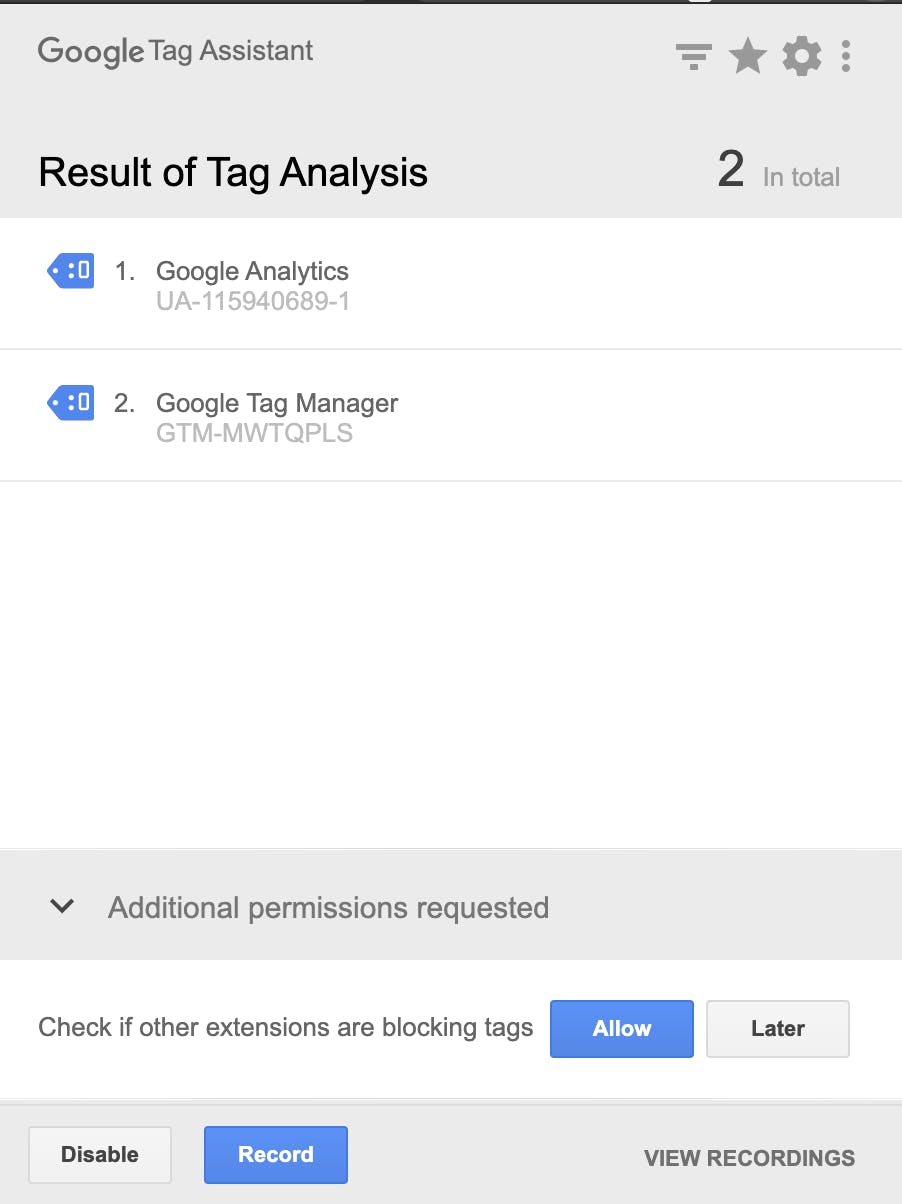
6. Tag Assistant (by Google)

Tag Assistant is really awesome, and if you are using it, you can't live without this extension. It will show you all tags and when they will be called.
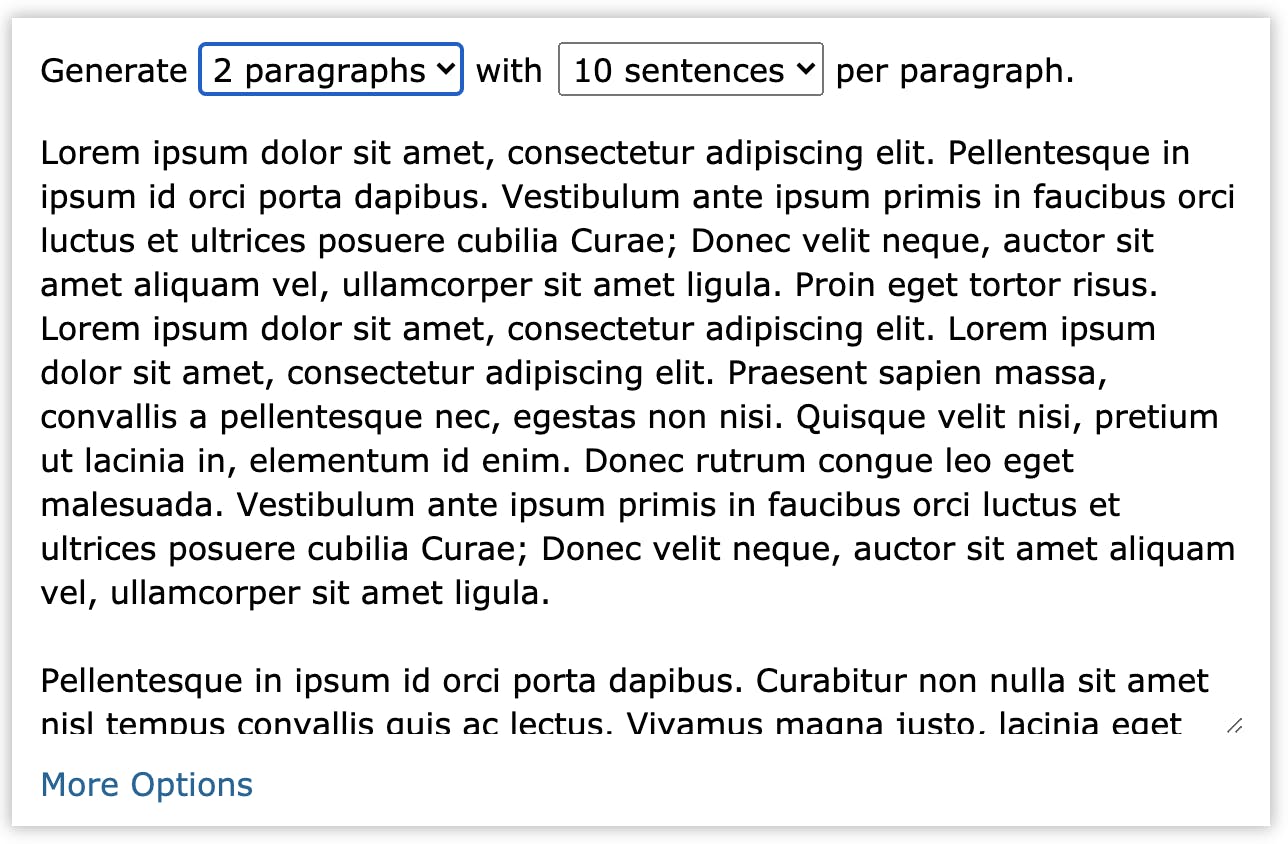
7. Lorem Ipsum Generator

We all love Lorem Ipsum, right? This extension will easily provide you with a bunch of copy that you can use as placeholder text.
8. ColorZilla

Ever needed an exact color from a website? This extension will give you a nice hex color and has a cool picker. It even copies directly to your clipboard.
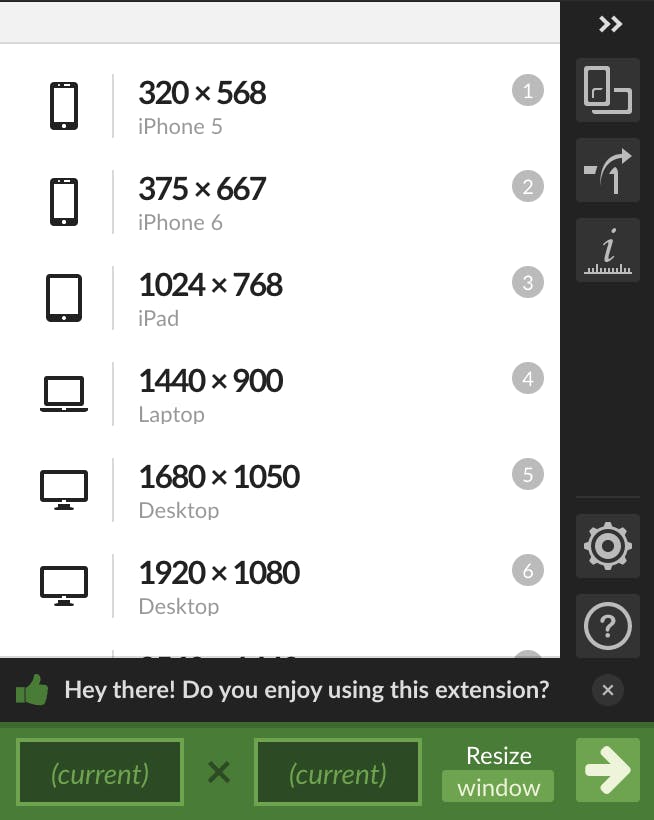
9. Window Resizer

Nowadays, we are working on so many media queries, and it's impossible to "guess" resize them. This tool will give you the exact size of several devices.
10. Lighthouse

Another great thing that comes in Chrome is Lighthouse. We can use it from the console, but this extension makes it quicker and easier to open a report.
What is your favorite?
Let me know what your favorite Chrome extension is!
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter