Passing data between components in React is a very powerful concept.
In this article, we'll look at the following two things:
- Sending data from a parent to a child
- Sending data from a child to parent
For this concept, we'll need to use the useState hook. You haven't seen that hook until now. I will write about it in detail another time.
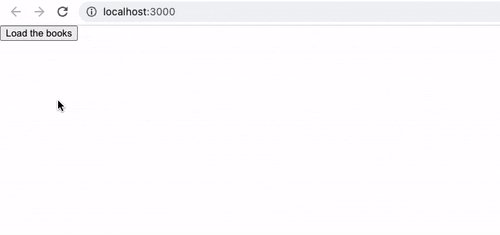
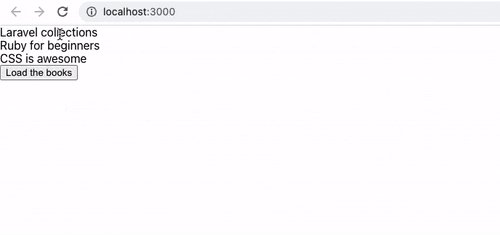
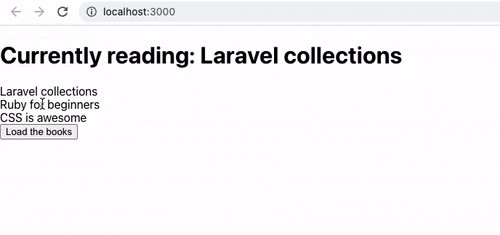
Our result of today will look like this:

Sending data from a parent to a child component in React
The most effortless data flow in React is passing data top-down so from a parent component to the child components.
Let's use our current example as a starting point.
In this repo, we build a simple bookshelf with a couple of books on it.
In the last example, we looped our books, but we want to pass these books as an object.
We can pass them to our bookshelf by setting the params like so:
<Bookshelf books={books}></Bookshelf>
Then all we need to do is change our bookshelf code to look like this:
import Book from './Book';
export default function Bookshelf({ books }) {
return (
<div>
{books.map((book) => (
<Book title={book.title} key={book.id} />
))}
</div>
);
}
This separates our data a bit more, and we can create multiple bookshelves with their own set of books now.
The cool part about doing this is that it can also be done on a specific action.
Let's head back to our App.js file and set a new state to show you what I mean by that.
const [books, setBooks] = useState([]);
Note we named this
booksas well, so rename the top data set asbooksData
Now we can add a button that onClick will load our books.
<button onClick={() => setBooks(booksData)}>Load the books</button>
And there you go now our books are only loaded when we click the button.
Sending data from a child to a parent component in React
Now that we can send data from our parent component to our child let's see how it would work the other way around.
What we want to achieve is that we have an option to know which book was clicked.
However, for this approach, the parent component must have a way to receive this data.
Let's open up our Bookshelf.js code as this acts as our parent for the actual books.
Add a new state to keep track of the current book.
const [currentBook, setCurrentBook] = useState('');
Then we can show the current book if it's set:
{currentBook && <h1>Currently reading: {currentBook}</h1>}
And the last thing we want to do is pass the set function to our book component like this:
<Book
setCurrentBook={setCurrentBook}
title={book.title}
key={book.id}
/>
Inside the book component, we need to accept this function as a parameter.
And we can add an onClick handler to invoke this function and pass the title back.
export default function Book({ title, setCurrentBook }) {
return <div onClick={() => setCurrentBook(title)}>{title}</div>;
}
There you go. We can now bind data in two ways. From parent to child, and the other way around.
You can find the complete code on GitHub.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter