In modern-day CSS the styles are divided between many selectors, even tools like Tailwind make this happen.
But what if we want to get all CSS styles for one element?
Chrome dev tools, has a fantastic feature build in.
This is how it works:

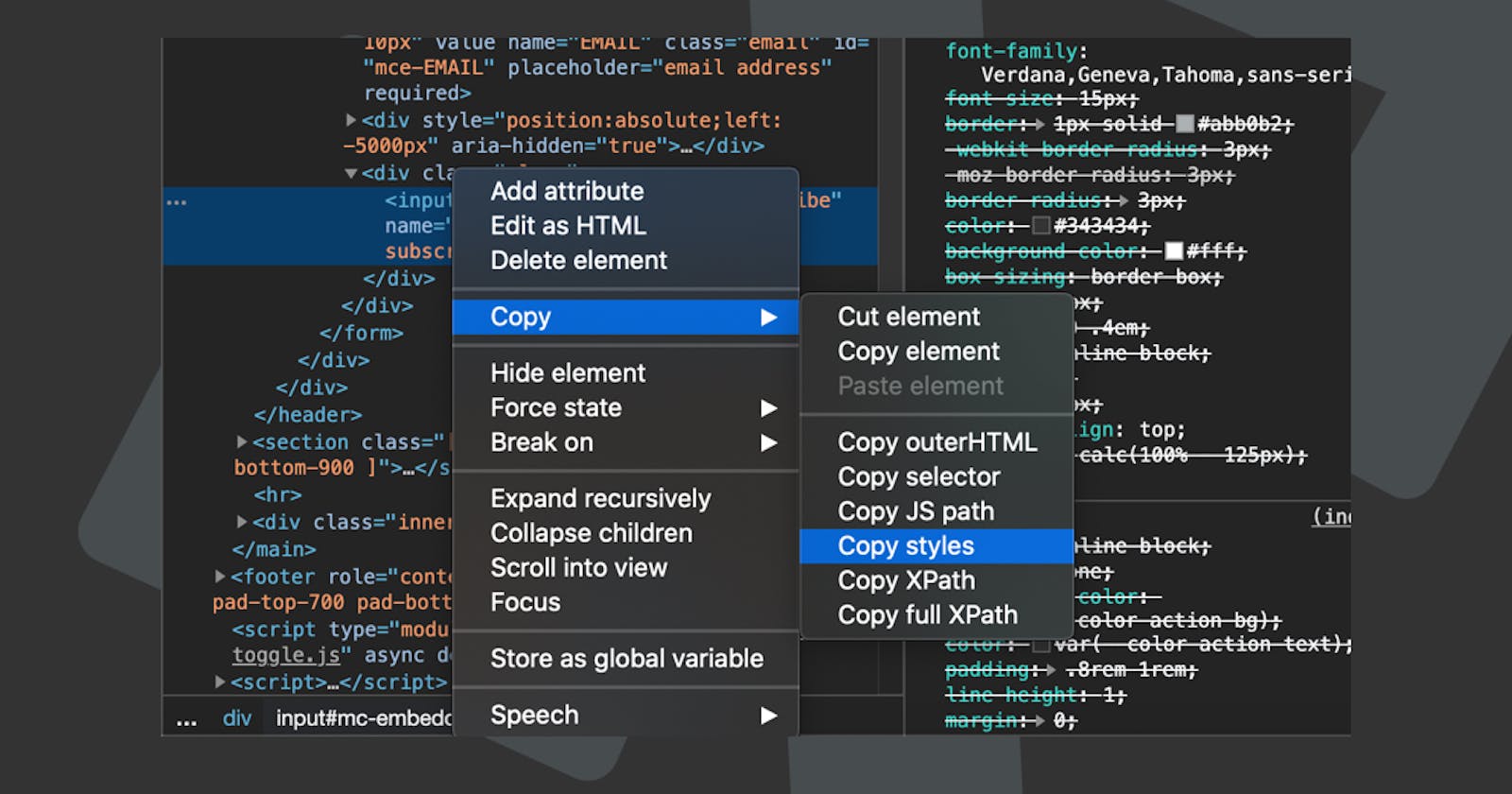
Chrome Dev tools Copy CSS Styles
To use it:
- Open dev tools
- Right-click an element in the
Elementspanel - Copy > Copy styles
- Paste them where needed
Amazing and easy right, you won't know the number of times this can be useful!
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter